I'm doing web development on Windows 10 using Windows Subsystem for Linux with Ubuntu 18.04. Using Node.js and NPM inside Ubuntu and running dev servers and API servers works.
When I am inside WSL I can run commands:
npm i
node app
npm run serve
# etc...
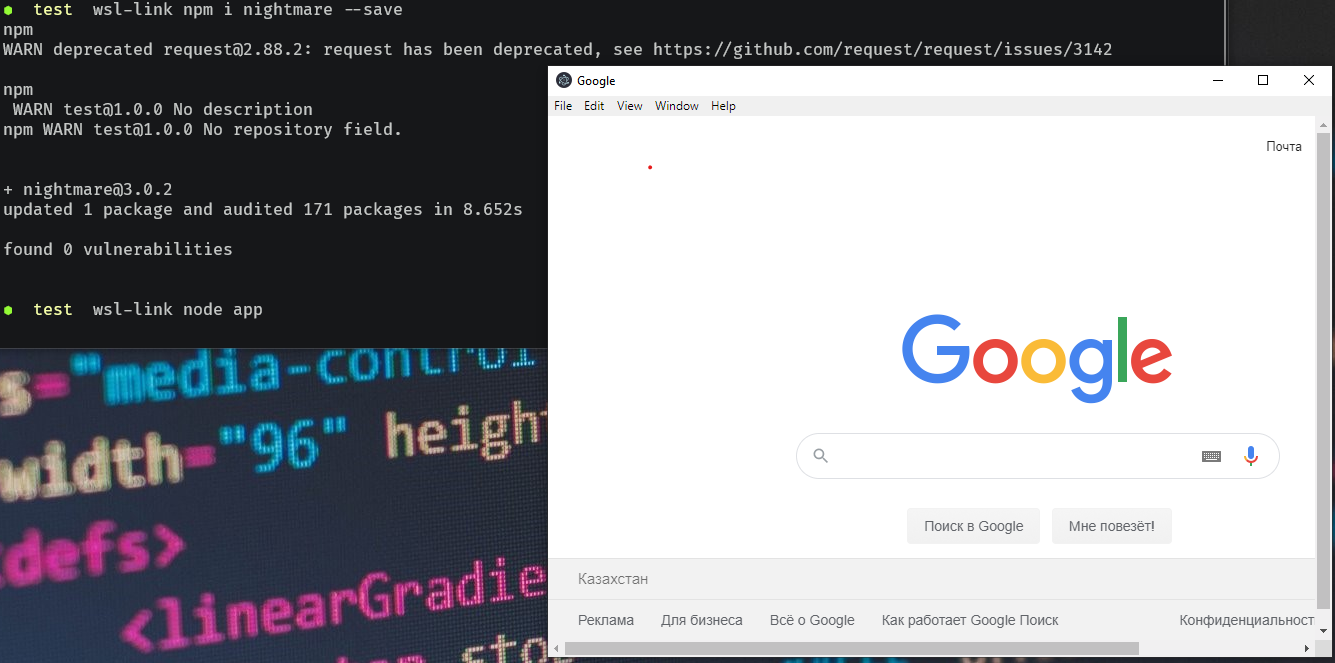
And now there is a new situation. I have a project using Nightmare.js (improved but similar to Phantom.js) which will install Electron headless browser when running npm i. Running npm i inside WSL will install Ubuntu version of Electron and when trying to run nothing will happen, browser will not be open. Which is logical because WSL Ubuntu has no visual environment thus can't open a browser in it.
If I run npm i with PowerShell or CMD (npm that is installed on Windows instead WSL will be used), Windows version of Electron will be installed and I can run it with node app inside PowerShell and it will work as expected, browser opens etc...
This creates and interesting precedent. It looks like I will need to sometimes run my applications with Windows commands. Instead of doing npm i or node app directly in WSL I have to switch to CMD or PowerShell and execute them there, so that windows versions of npm and node are used instead of WSL Ubuntu's. This is not very convenient and I would like to do it all from WSL. For an example of this behavior there is Visual Studio Code from Microsoft. With Remote-WSL add-on installed I can run code command inside WSL Ubuntu and VSCode will open in Windows.
Here is my question: Is there a way to link commands in WSL Ubuntu to Host Windows system just like it is done with VSCode? Ideally I would like to have something like this in my WSL Ubuntu: windows-npm i, windows-node app that will run npm and node on the Host Windows System instead of the same commands on WSL Ubuntu.