I'm converting my native android project in to flutter application, in this i need to display grid of options below other widgets.
here is code
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
Column homeThumb(String icon, String label) {
Color color = Theme.of(context).primaryColor;
return new Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
new Container(
margin: const EdgeInsets.all(8.0),
child: new Image.asset(icon, width: 32.0, height: 32.0),
),
new Container(
margin: const EdgeInsets.only(top: 8.0),
child: new Text(
label,
textAlign: TextAlign.center,
style: new TextStyle(
fontSize: 12.0,
fontWeight: FontWeight.w400,
color: color,
),
),
),
],
);
}
Widget homeIcon = new Container(
child: new Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
new Container(
margin: const EdgeInsets.only(
top: 40.0, left: 8.0, right: 8.0, bottom: 8.0),
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
homeThumb("images/icons/list.png", 'Claim Offers'),
homeThumb("images/icons/wallet.png", 'Wallet'),
homeThumb("images/icons/cart.png", 'Redeem Offers'),
],
)),
new Container(
margin: const EdgeInsets.all(8.0),
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
homeThumb("images/icons/user.png", 'Account'),
homeThumb("images/icons/badge.png", 'Merchants'),
homeThumb("images/icons/history.png", 'Shopping History'),
],
)),
new Container(
margin: const EdgeInsets.all(8.0),
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
homeThumb("images/icons/bell.png", 'Notifications'),
homeThumb("images/icons/plane.png", 'Service Request'),
homeThumb("images/icons/share.png", 'Share & Earn'),
],
)),
]));
Widget grid = new GridView.count(
crossAxisCount: 4,
children: new List<Widget>.generate(16, (index) {
return new GridTile(
child: new Card(
color: Colors.blue.shade200,
child: new Center(
child: new Text('tile $index'),
)
),
);
}),
);
return new MaterialApp(
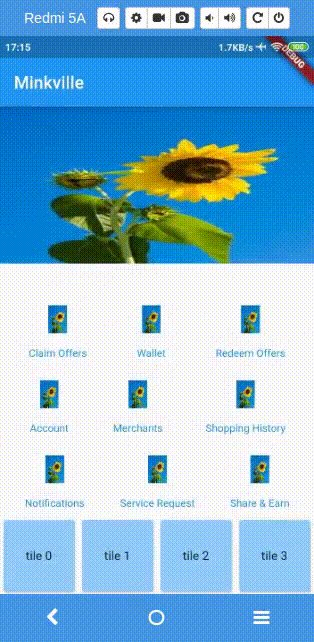
title: 'Minkville',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Minkville'),
),
body: new ListView(
children: [
new Image.asset(
'images/slider/img_s1.jpg',
width: 600.0,
height: 180.0,
fit: BoxFit.fill,
),
homeIcon,
grid
],
),
),
);
}
}
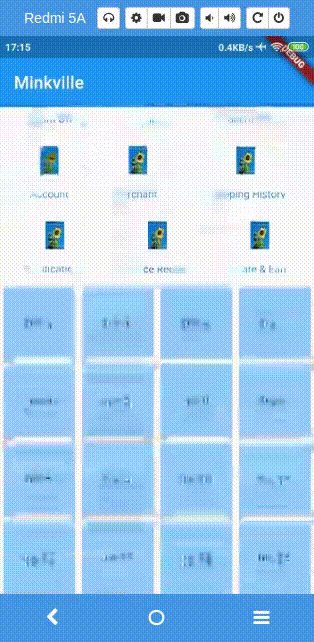
on debug, following logs are coming
I/flutter (16594): Another exception was thrown: 'package:flutter/src/rendering/sliver_multi_box_adaptor.dart': Failed assertion: line 441 pos 12: 'child.hasSize': is not true. I/flutter (16594): Another exception was thrown: RenderBox was not laid out: RenderRepaintBoundary#199e9 relayoutBoundary=up3 NEEDS-PAINT