This is part of an iPhone application but should apply to Cocoa written in objC in general.
I have a UILabel holding various amounts of text (from single characters to several sentences). The text should always be displayed in the largest possible font that fits all the text within the UILabel. The maximum number of lines is set to 4 and the line break mode is set to word wrap.
Since multiple lines are used, adjustsFontSizeToFitWidth won't work for resizing the text.
Thus I am using a loop to determine the largest possible font size for each string as such:
//Set the text self.textLabel.text = text; //Largest size used NSInteger fsize = 200; textLabel.font = [UIFont fontWithName:@"Verdana-Bold" size:fsize]; //Calculate size of the rendered string with the current parameters float height = [text sizeWithFont:textLabel.font constrainedToSize:CGSizeMake(textLabel.bounds.size.width,99999) lineBreakMode:UILineBreakModeWordWrap].height; //Reduce font size by 5 while too large, break if no height (empty string) while (height > textLabel.bounds.size.height and height != 0) { fsize -= 5; textLabel.font = [UIFont fontWithName:@"Verdana-Bold" size:fsize]; height = [text sizeWithFont:textLabel.font constrainedToSize:CGSizeMake(textLabel.bounds.size.width,99999) lineBreakMode:UILineBreakModeWordWrap].height; };
This approach works well for the most part. The exception are long words. Let's take the string @"The experience foo." as an example. The word "experience", being much longer than the others will be split in half without being word-wrapped correctly and the string split across 4 lines. I am looking for a way to reduce the size further so that each individual word fits in one line.
Example:
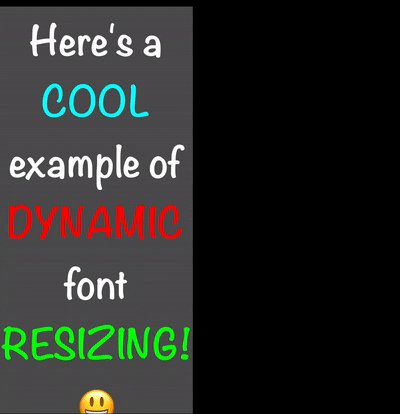
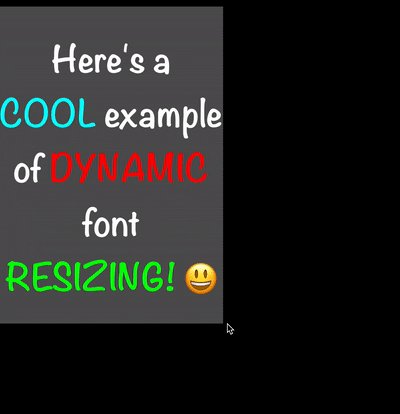
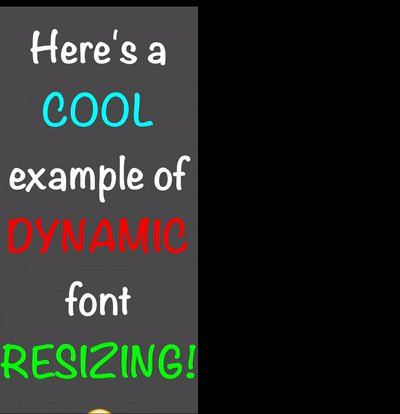
-old-
Font size: 60
The Exper ience foo
should be
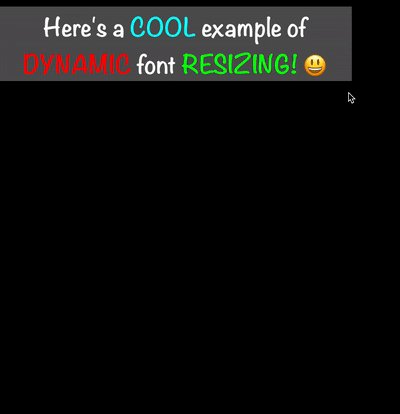
-new-
Font size: 30
The Experience foo
There probably is an easy way to do this but I'm hitting a wall.