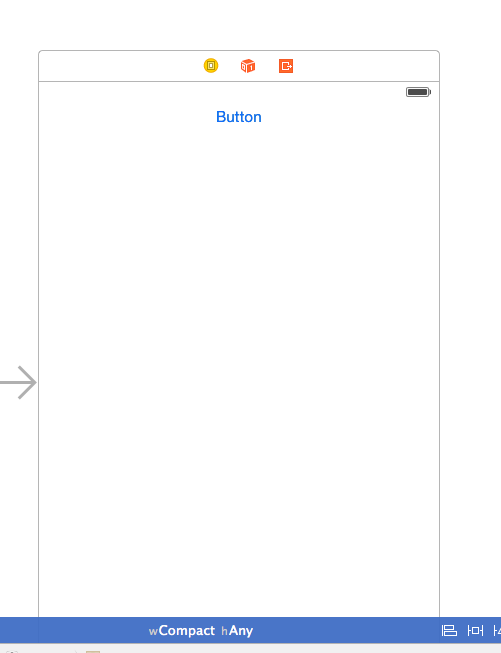
In interface builder I placed a button here:

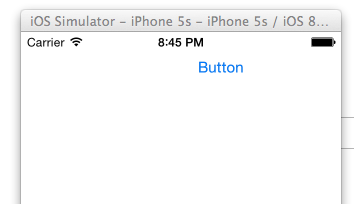
However when I run the iOS Simulator (device: iPhone 5s) it appears here:

I am using Xcode 6 Beta 4
I would recommend you to use size classes due to new iOS screen sizes, but you still can disable size classes on the interface builder in the file inspector as you can see on the image:

If you would like to use Autolayout you can do it adding the next constraints (see the first image) in the corresponding View. In the second step you should use the width and height corresponding to your View. In the second image you can see a recapitulation of all the constraints and a simulator screenshot. Images:


This is not actually anything to do with size classes. This is due to the fact that it is assuming you have placed it approx. 200 points from the left edge.
What you haven't done is added AutoLayout constraints to say that you actually mean the centre.
CTRL-drag from the button to the view and add...
Center X values
Top space to superview
(Or something like those)
Tha will make it work.
size classes. Unified Storyboards for Universal Apps – mohacs