I am trying to find a solution for this problem for some days already, I tried all advices I could find here on stackoverflow and other platforms. And still, there is no solution.
I am embedding a video via HTML5 video tag:
<video poster="thumb.png" controls="controls" preload="none" width="640" height="480">
<source src="provider.php?secure=12345" type="video/mp4">
</video>
I try to deliver the MP4 video file by PHP instead of linking it directly. Linking the mp4 file directly works and plays the file!
Testing:
- the video file: https://github.com/q2apro/videotest-ipad/raw/master/video.mp4 (plays on iPad)
- the video file loaded by PHP with same headers: https://github.com/q2apro/videotest-ipad/blob/master/test-headers.php (not playing on iPad) - Sourcecode
- the video file loaded by PHP with Byte Ranges: https://github.com/q2apro/videotest-ipad/blob/master/test-byterange.php (not playing on iPad) - Sourcecode
- the video file loaded by PHP with Byte Ranges (another script): https://github.com/q2apro/videotest-ipad/blob/master/test-byterange-2.php (not playing on iPad, alert "The operation could not be completed") - Sourcecode
Notes:
- all links above are directly accessing/playing the video file without embed tag
- video works on all browsers in Windows (but not in Safari/Chrome on iPad, probably not iPhone either)
My Setup:
- testing device: iPad iOS 6 (I don't have a mac, cannot debug)
- iPad with Safari and Chrome (tried both browsers)
- my server is shared-hosting from domainfactory
- tool for debugging: Firefox 29 Web Developer Console / WIN7
The .htaccess in the test folder sets the MIME type and Accept-Ranges:
AddType video/mp4 .mp4
<IfModule mod_headers.c>
Header set Accept-Ranges "bytes"
</IfModule>
Even though I created the same header (compare test URLs 1. and 2.), the iPad is not playing the file through the PHP request.
Instead I always get this strikedthrough play button:

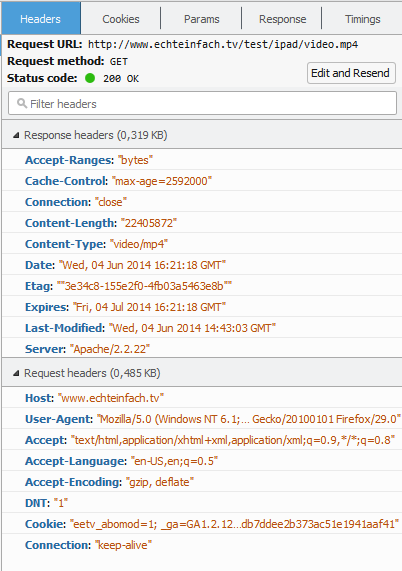
The headers of 1. (direct mp4 call):

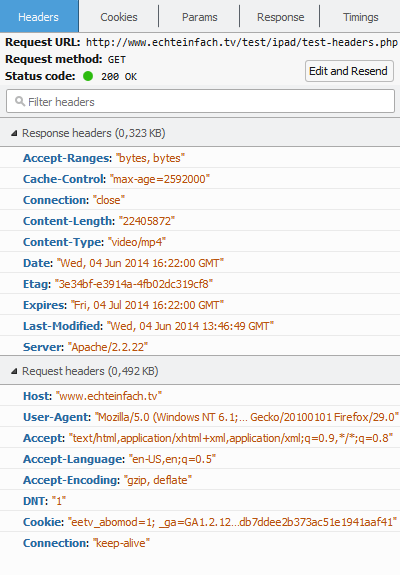
The headers of 2. The same headers as above, but set up by PHP (mp4 delivered by PHP):

--
I have also tried reading the entire video file and sending it to the browser using PHP's fread(), fpassthru() and file_get_contents() but the iPad is always showing the cannot-play-icon.
--
My hosted server does not supply Connection keep-alive, could this be a problem? Is the iPad interpreting .php different from .mp4?
Can somebody help me out of pain? I am totally stuck.
PS: What I tried to consider:
- Byte range requests (206 partial content) 01 02 03
- correct video encoding 04
- used other encoded videos while testing
- disabled zlib.output_compression in php scripts
UPDATE: Debug Console
I finally got a MAC of a friend, connected the iPad, opened the Debug Console in Safari on the Mac, loaded the page on the iPad and checked the error messages appearing on the Mac (btw, how more complicated could apple force us to develop...). For all test scripts this error appears:
Failed to load resource: Plug-in handled load
